워드프레스 폰트 바꾸는 방법 정리
워드프레스에서 폰트를 변경하는 것은 사이트의 전반적인 느낌과 메시지를 전달하는 중요한 과정입니다.
폰트 변경은 디자인 초보자부터 전문가까지 모든 사용자에게 도움이 될 수 있으며, 이에 대한 정확한 이해와 적용은 웹사이트를 더욱 매력적으로 만드는 핵심 요소입니다.


워드프레스 나눔 고딕 폰트로 변경하는 방법
1. 로그인
: 워드프레스 관리 대시보드에 로그인합니다.
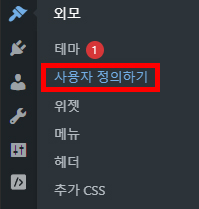
2. 외모 메뉴로 이동
: 왼쪽의 사이드바에서 “외모” 메뉴를 클릭합니다.
3. 사용자 정의하기 선택
: “외모” 메뉴에서 “사용자 정의하기” 옵션을 선택합니다.
4. 추가 CSS 선택
: “사용자 정의하기” 화면에서 “추가 CSS” 섹션을 찾아 선택합니다.
5. CSS 코드 복사 및 붙여 넣기:
다음의 코드를 복사해서 붙여 넣습니다.
나눔고딕 폰트.txt
@import url('https://fonts.googleapis.com/css?family=Nanum+Gothic:400,700&subset=korean');
body,h1,h2,h3,h4,h5,h6,li,a,textarea,p,span,dl,dt,dd,td,th,button,strong,label,input { font-family: 'Nanum Gothic','Open Sans',dashicons, IcoMoon !important; }* 이 코드는 Google Fonts에서 나눔 고딕 폰트를 불러와 웹사이트의 대부분의 텍스트 요소에 적용합니다.
6. 실시간 미리 보기 확인
: 우측의 미리 보기 창에서 실시간으로 폰트가 어떻게 변경되는지 확인할 수 있습니다.
7. 변경 사항 저장
: 폰트를 확인하고 우측 상단의 “발행” 버튼을 클릭하여 변경 사항을 저장합니다.
Noto Sans KR 폰트
* 폰트를 바꾸는 방법은 위의 설명과 동일하므로 똑같이 적용하시면 됩니다.
Noto Sans KR 폰트.txt
@import url(http://fonts.googleapis.com/earlyaccess/notosanskr.css) ; body, h1, h2, h3, h4, h5, h6, li, p { font-family: 'Noto Sans KR'; !important ; }
Robot, Naum Gothic, Sans-serif 폰트
* 해당 폰트도 적용 방법 동일합니다.
Robot, Naum Gothic, Sans-serif 폰트.txt
@import url('https://fonts.googleapis.com/css?family=Inconsolata|Nanum+Gothic|Roboto');
body,
button,
input,
select,
textarea {
font-family: Roboto, Nanum Gothic, sans-serif;
font-size: 15px;
font-size: 1.06rem;
line-height: 2.3
}
blockquote {
font-size: inherit;
}
code,
kbd,
tt,
var,
samp,
pre {
font-family: Inconsolata, monospace;
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
워드프레스 폰트 변경 시 장점과 단점 정리
워드프레스 웹사이트에서 폰트를 바꾸는 것은 디자인과 사용자 경험에 영향을 미칠 수 있는 중요한 결정입니다. 다른 폰트로 변경하는 것에 따른 장점과 단점은 다음과 같습니다.
장점
시각적인 개성 강화
: 기본 폰트를 사용하는 것보다 다른 폰트를 선택함으로써 웹사이트의 시각적인 개성을 강화할 수 있습니다. 특별한 폰트를 선택하여 브랜딩을 강조하거나 웹사이트의 분위기와 맞는 폰트를 선택하여 전체적인 디자인을 개선할 수 있습니다.
미디어 강조
: 특정 글꼴은 텍스트를 강조하거나 미디어 콘텐츠와 조화를 이루는 데 더 적합할 수 있습니다. 이로 인해 내용의 가독성과 시각적인 흥미를 증가시킬 수 있습니다.
브랜딩 강화
: 고유한 폰트를 사용하여 브랜드 아이덴티티를 강화할 수 있습니다. 브랜드 컬러와 조합하여 일관된 브랜드 이미지를 제공하며, 방문자들에게 지속적인 브랜드 인식을 유도할 수 있습니다.
단점
가독성 문제
: 일부 폰트는 디자인적으로 시각적으로 매력적이지만, 글자 간격이나 글꼴의 복잡성 등으로 인해 가독성에 문제가 발생할 수 있습니다. 이로 인해 방문자들이 내용을 이해하기 어려울 수 있습니다.
일관성 유지의 어려움
: 다양한 폰트를 사용하면 웹사이트 내에서 일관된 디자인을 유지하는 것이 어려울 수 있습니다. 너무 많은 폰트를 혼용하면 웹사이트가 혼란스러워 보일 수 있고, 사용자 경험을 해칠 수 있습니다.
크로스 브라우징 문제
: 일부 폰트는 모든 브라우저에서 일관된 표시가 되지 않을 수 있습니다. 특히 사용자의 브라우징 환경이 다양할 때, 선택한 폰트가 모든 환경에서 제대로 표시되지 않을 수 있습니다.
페이지 로딩 속도
: 다양한 폰트를 사용하면 웹페이지의 로딩 속도가 느려질 수 있습니다. 폰트 파일의 크기가 크거나, 웹페이지가 여러 개의 폰트를 로드해야 할 경우, 페이지 로딩 시간이 길어질 수 있습니다.
결국, 워드프레스 폰트를 바꾸는 것은 디자인, 브랜딩, 가독성, 사용자 경험 및 웹페이지 성능과 관련된 여러 가지 요소를 고려해야 하는 복잡한 결정입니다. 폰트 선택 시, 시각적인 측면과 기능성 사이의 균형을 잘 맞추어야 합니다.